本文概览:利用ajax实现级联下拉菜单和按钮点击事件之后在数据表显示数据两个功能。
——————————————————
作为后端,常常会遇到前端一些问题,这里记录下,下次提高效率。
1 实现功能
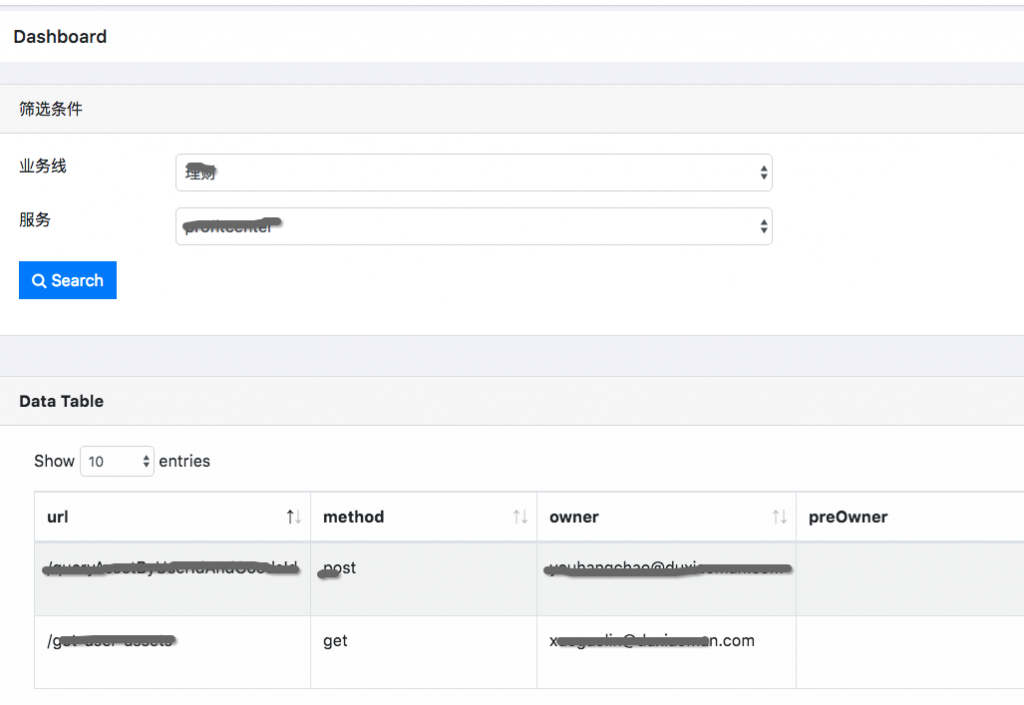
通过ajax最终在页面实现的功能如下
- 级联菜单。选择“业务线”下拉框中值,“服务”下拉框自动的显示内容。
- button的点击事件。点击查询search只有,在数据表中显示内容

2 实现级联菜单
1、两个下拉列表的对应的html元素如下,其中#foreach是为了默认情况下为下拉菜单赋值。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<select name="select" id="selectBusiness" class="form-control"> #foreach( $nodeInfo in $businessInfoVoList) <option value="$nodeInfo.getId()">$nodeInfo.getName()</option> #end </select> <select name="select" id="selectService" class="form-control"> #foreach( $nodeInfo in $serviceInfoList) <option value="$nodeInfo.getId()">$nodeInfo.getName()</option> #end </select> |
2、为了使用jquery实现ajax功能,首先引入
|
1 |
<script src="js/jquery-2.1.4.min.js"" type="text/javascript"></script> |
3、实现下拉菜单“selectBusiness”的change事件
- dataType是返回值的类型,不是参数类型
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<script type="text/javascript"> $(function() { $("#selectBusiness").change(function() { //业务线下拉菜单的change事件 $.ajax({ type: "GET", //提交方式 url: "queryServcieInfo?id="+$(this).val(), //提交的页面/方法名 data: null, //参数(如果没有参数:null) dataType: "json", //返回类型 contentType: "application/json; charset=utf-8", success: function(msg) { var categoryId = document.getElementById('selectService'); categoryId.length = 0; for(var i=0;i<msg.length;i++){ var xValue=msg[i].id; var xText=msg[i].name; var option=new Option(xText,xValue); categoryId.add(option); } } }); }); }); </script> |
4、java后端代码
|
1 2 3 4 5 6 |
@RequestMapping("queryServcieInfo") @ResponseBody public List<NodeInfo> queryServcieInfo(String businessId) { return serviceInfoQuery.query(businessId); } |
1、button和数据表的html元素
(1)button的httml的button元素为
- type,需要设置为submit
- onclik中函数名字后面还需要有括号“()”
|
1 2 3 |
<button type="submit" class="btn btn-primary" onclick="queryApiInfo()"> i class="fa fa-search"></i> Search </button> |
(2)表的html元素为,其中#foreach是默认情况下显示值。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<table id="bootstrap-data-table" class="table table-striped table-bordered"> <thead> <tr> <th>url</th> <th>method</th> <th>owner</th> </tr> </thead> <tbody id="apiTbody"> #foreach( $api in $apiList) <tr> <td>$api.getApiUrl()</td> <td>$api.getMethod()</td> <td>$api.getOwner()</td> </tr> #end </tbody> </table> |
2、button的点击事件
-
使用jquery获取下拉菜单的值,通过val(),如 $(“#selectService”).val();
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<script> function queryApiInfo() { //button按钮对应的onclik事件 var servcieID = $("#selectService").val(); // 获取下拉菜单的值 $.ajax({ type: "GET", //提交方式 url: "queryApi?serviceId="+servcieID, //提交的页面/方法名 data: null, //参数(如果没有参数:null) dataType: "json", //返回类型 contentType: "application/json; charset=utf-8", success: function(msg) { var tableContent = ""; for(var i=0;i<msg.length;i++){ tableContent= tableContent +" <tr>" + "<td>"+msg[i].apiUrl+"</td>" + "<td>"+msg[i].method+"</td>" + "<td>"+msg[i].owner+"</td>" + "</tr>"; } $("#apiTbody").html(tableContent); } }); }; </script |
3、java后端代码
|
1 2 3 4 5 6 |
@RequestMapping("/queryApi") @ResponseBody public List<ApiInfoVo> queryApiInfoByServiceId(String serviceId) { List<ApiInfoVo> apiInfoVoList = apiInfoService.query(serviceId); return apiInfoVoList; } |
4 Ajax顺序
通过$.when的方法,如下
|
1 2 3 4 5 6 7 8 9 10 |
// 获取ajax的执行结果 ajaxResult = $.ajax({ ... } // 执行成功时, $.when(ajaxResult).then(function () { // todo ... }); |
参考文献
1 API官方文档 https://api.jquery.com/jquery.when/